私はWordpressのテーマの中でもCocoonをこよなく愛している。が、タイトルのような通常のバナーを表示させ、なおかつ何種類かのうちの一種類をランダム表示する機能はCocoonには搭載されていないので個人で作成してみた。Cocoonに限らず、Wordpressサイトであれば大体は使用可能。
※プラグインの追加・編集などで何か不具合が起きても、自己責任で。
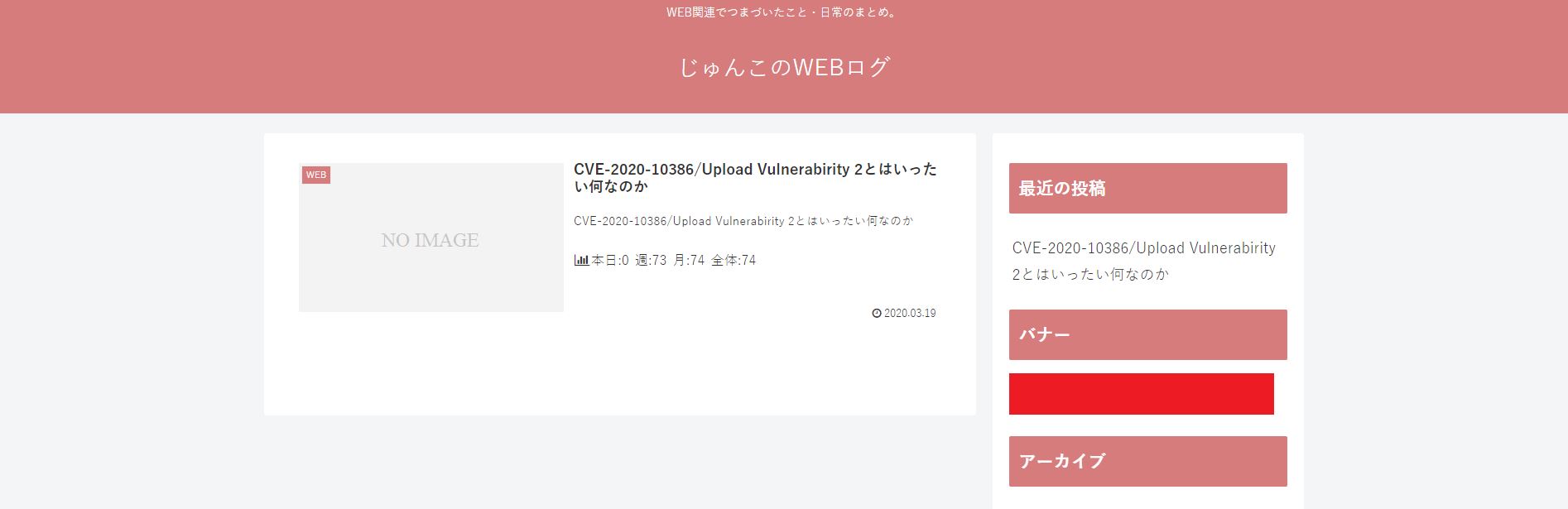
完成形はコチラ。(ページを更新するたび乱数でバナーが変わる)



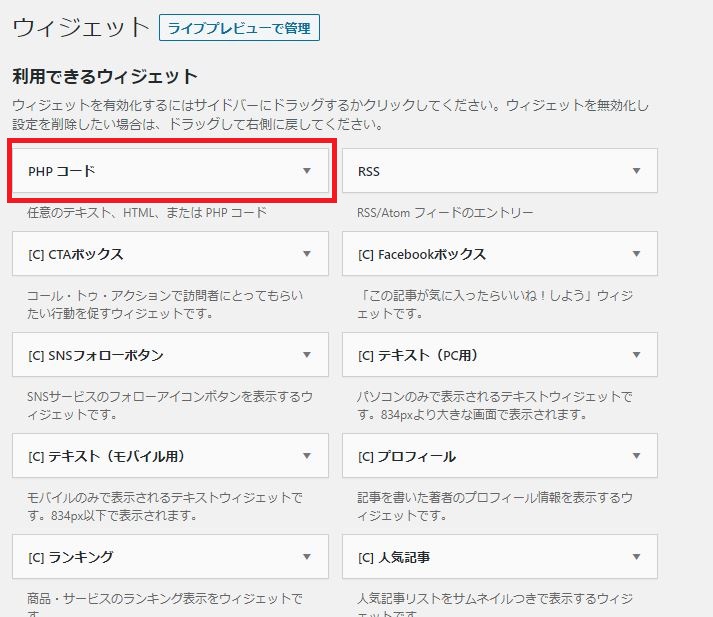
必要なのはPHP Code Widget。ダウンロードして有効化すると、

ウィジェット画面の左にPHPコードのメニューが追加される。

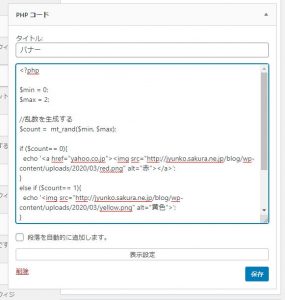
それをサイドバー(必要なところにそれぞれ合わせてください)に追加

そして中身のソースを書いていきます。(ソースの内容はそれぞれのWordpress環境によって変わってきますので都度変更ください。

<?php
$min = 0;
$max = 2;
//乱数を生成する
$count = mt_rand($min, $max);
if ($count== 0){
echo '<img src="画像のURL" alt="赤"></a>';
}
else if ($count== 1){
echo '<img src="画像のURL" alt="青">';
}
else{
echo '<img src="画像のURL" alt="黄色">';
}
?>以上のコードを追加すれば、ランダムバナーは完成です。
$maxの数字を2→3等に増やすことでランダムで出せるバナーの数が増やせたりするので
色々と弄ると使い勝手がいいかも。
コードが美しくないのは100も承知なので、それぞれ美しいコードへと書き換えてください。
ではまた。



コメント